Design
Systems
Work
- CLIENT: GiveForms, Offline, Other
- YEAR: 2023
- ROLE: Product Designer
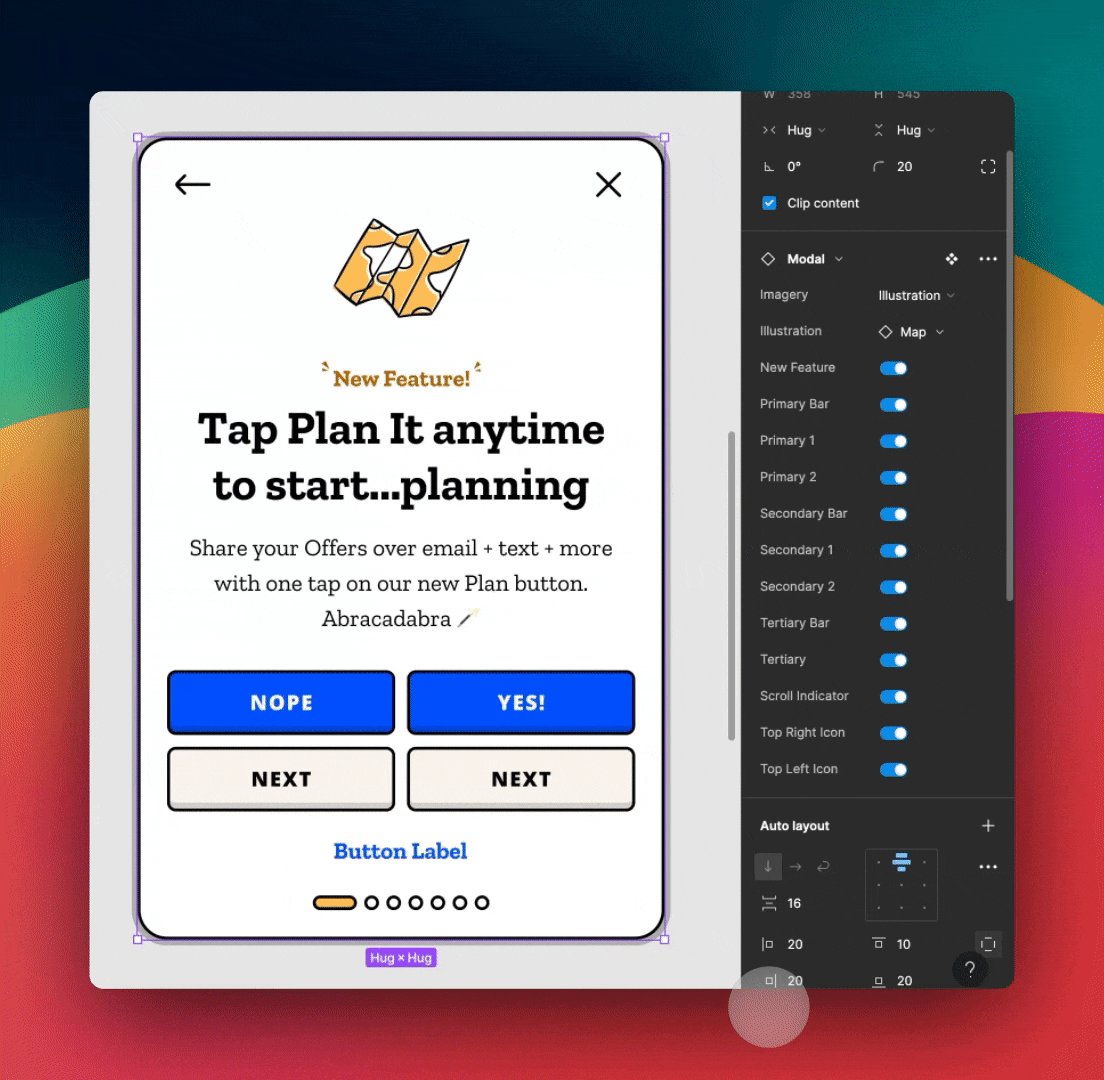
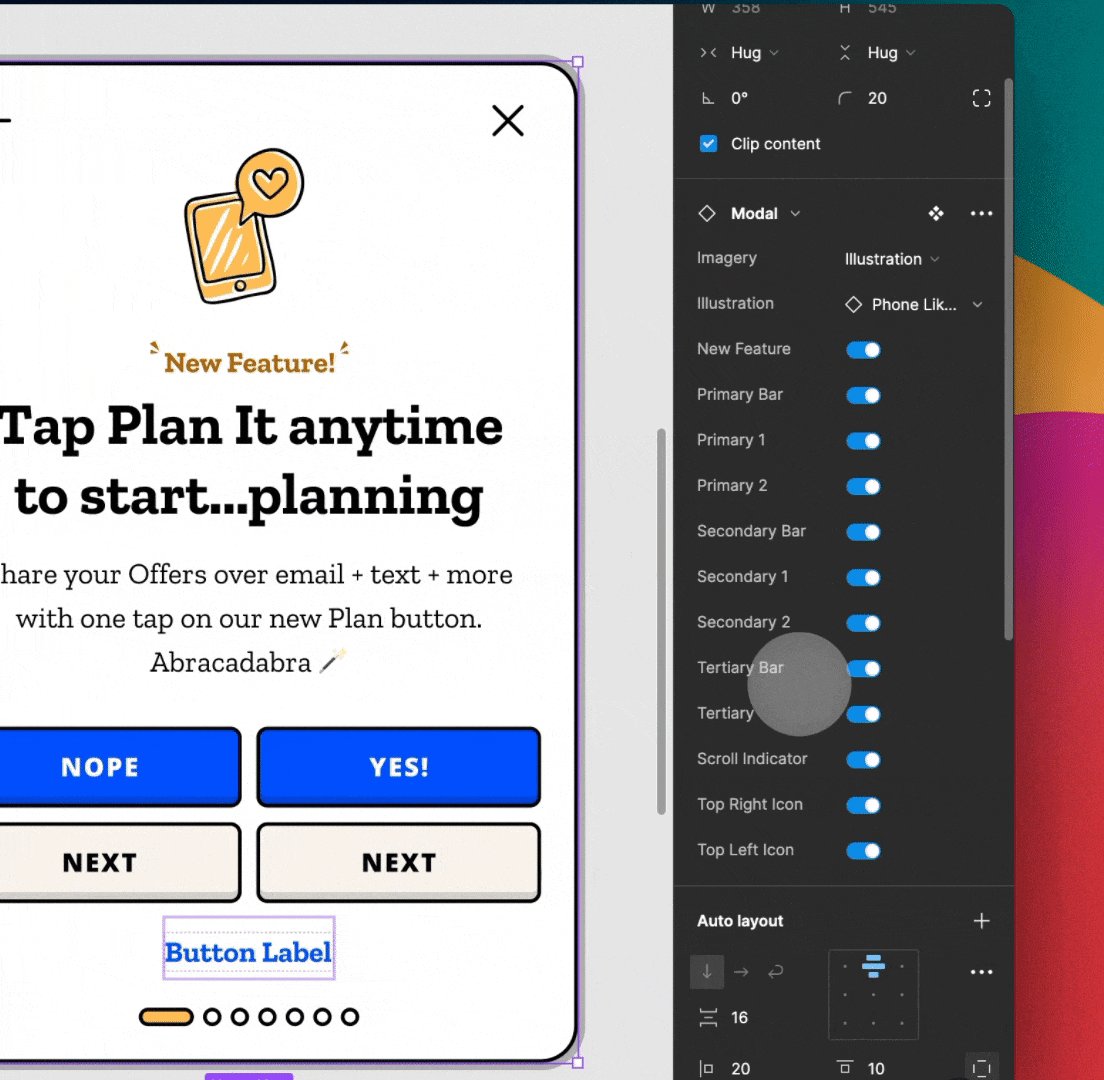
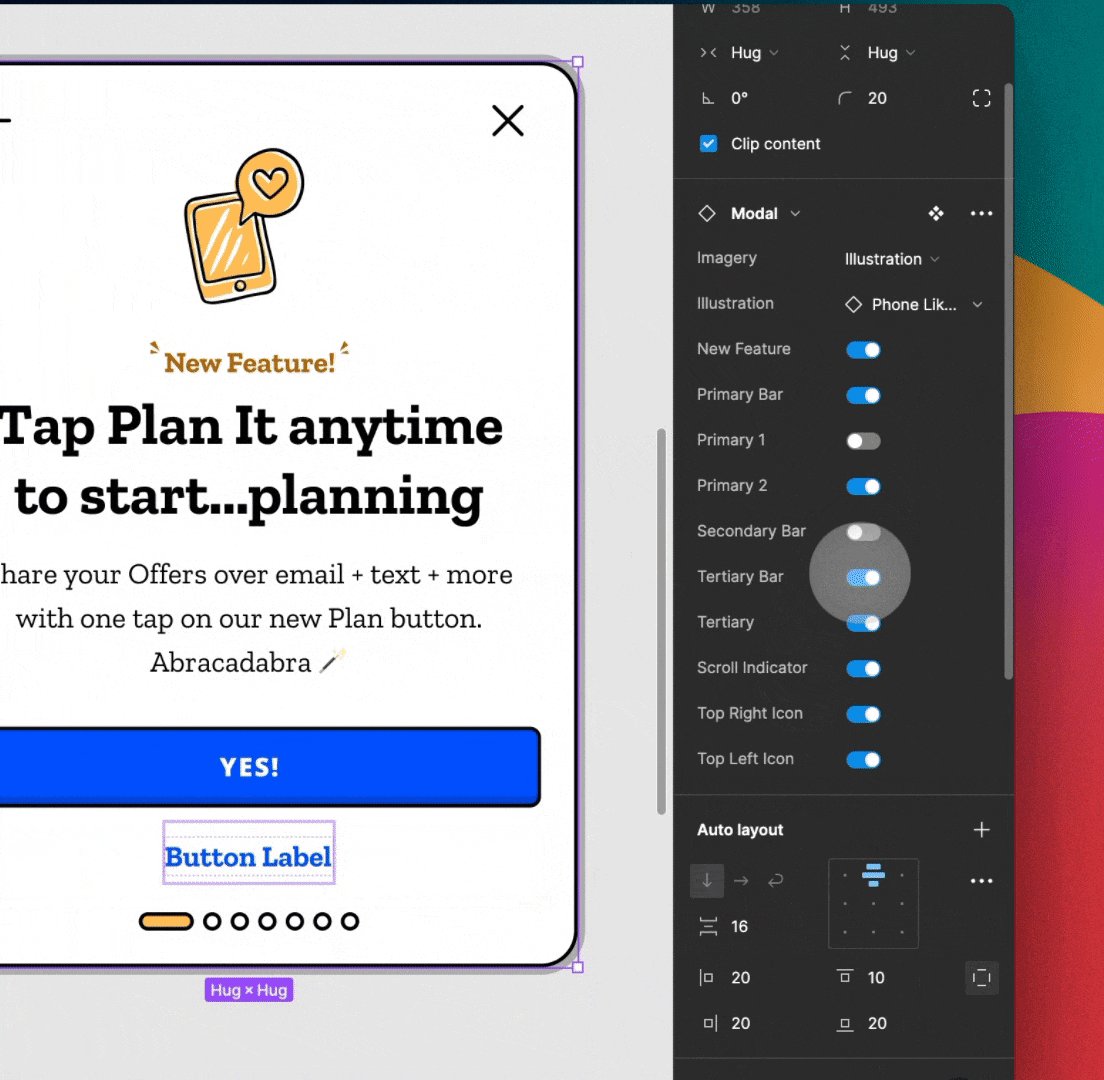
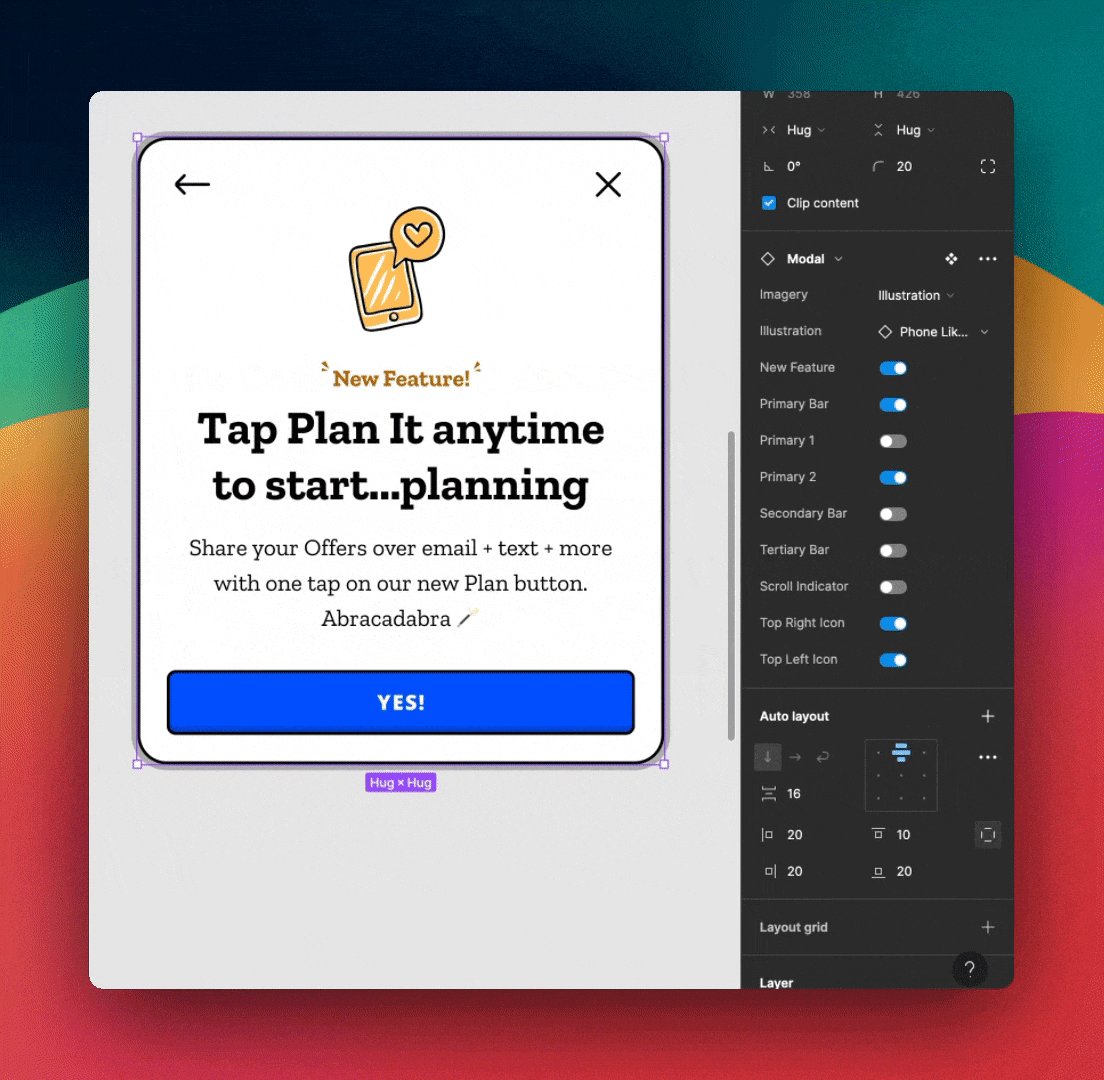
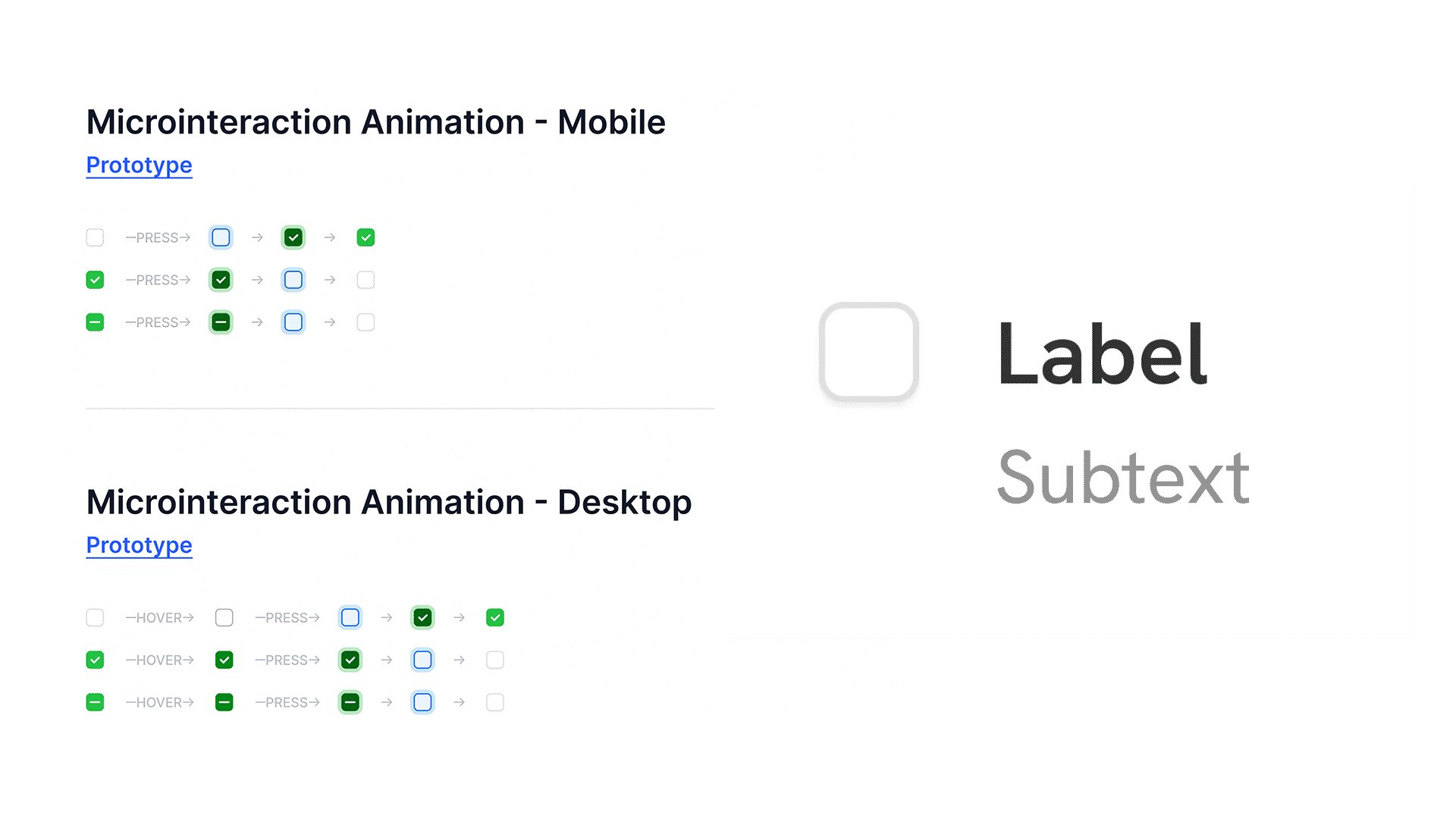
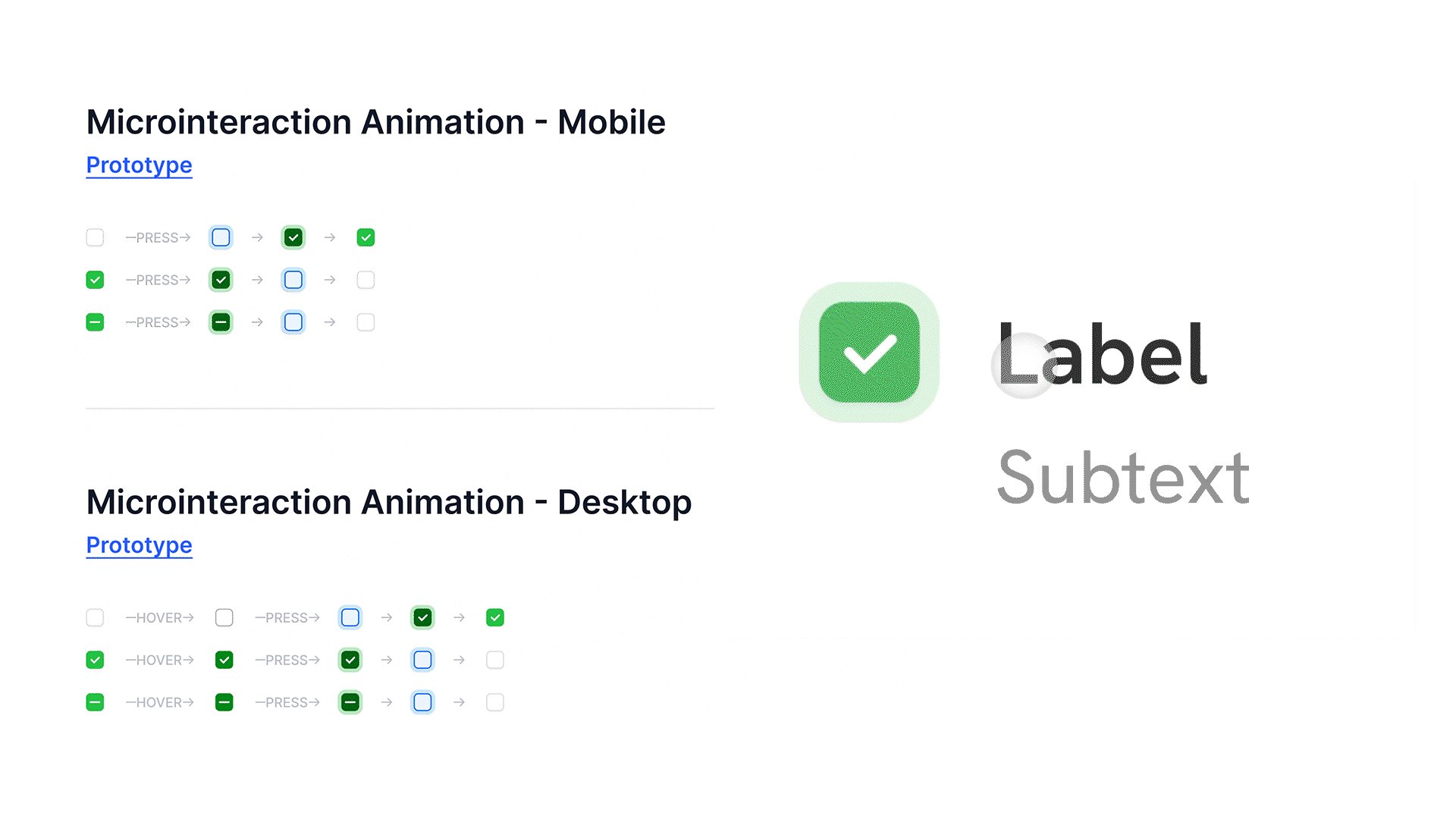
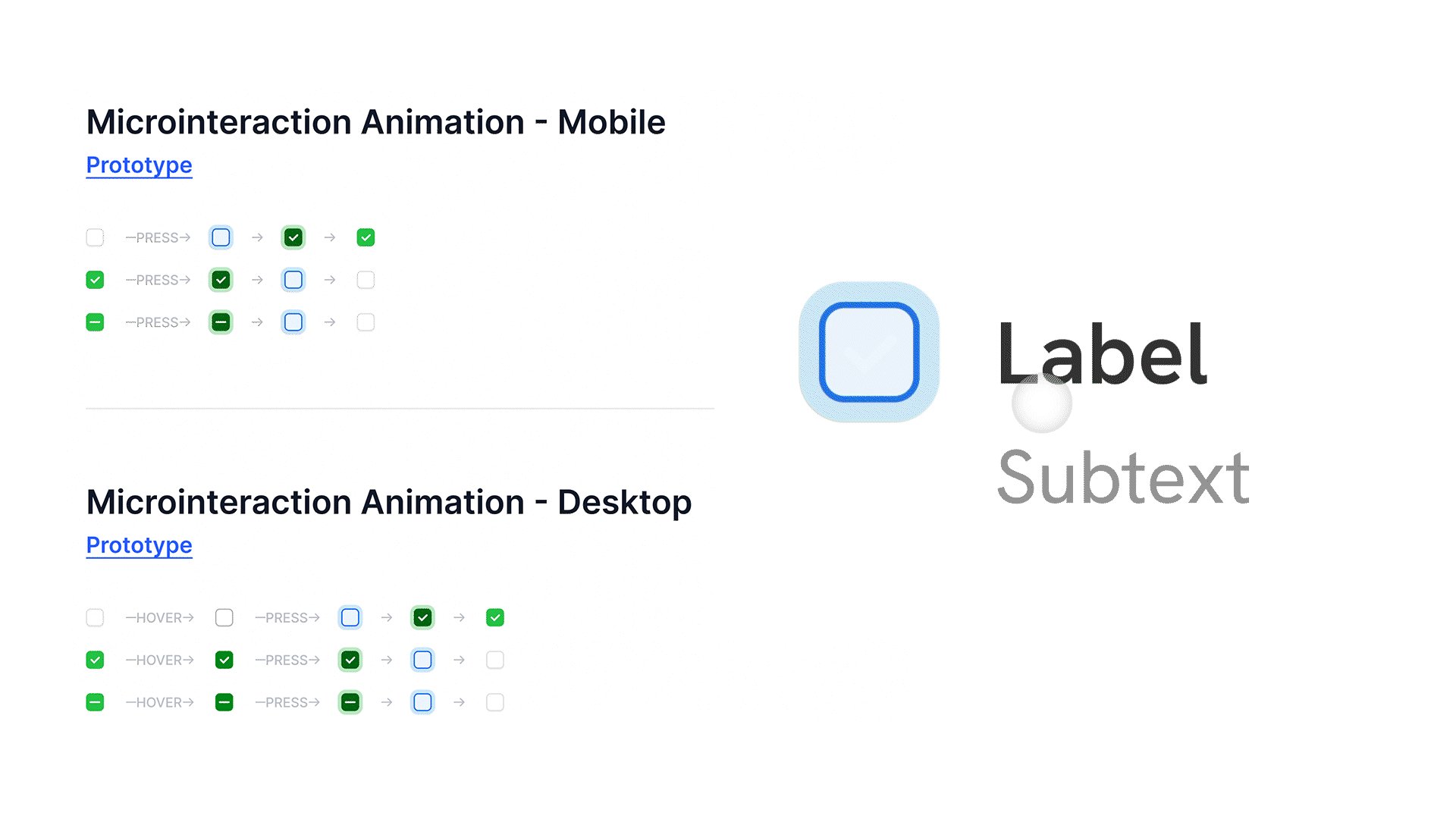
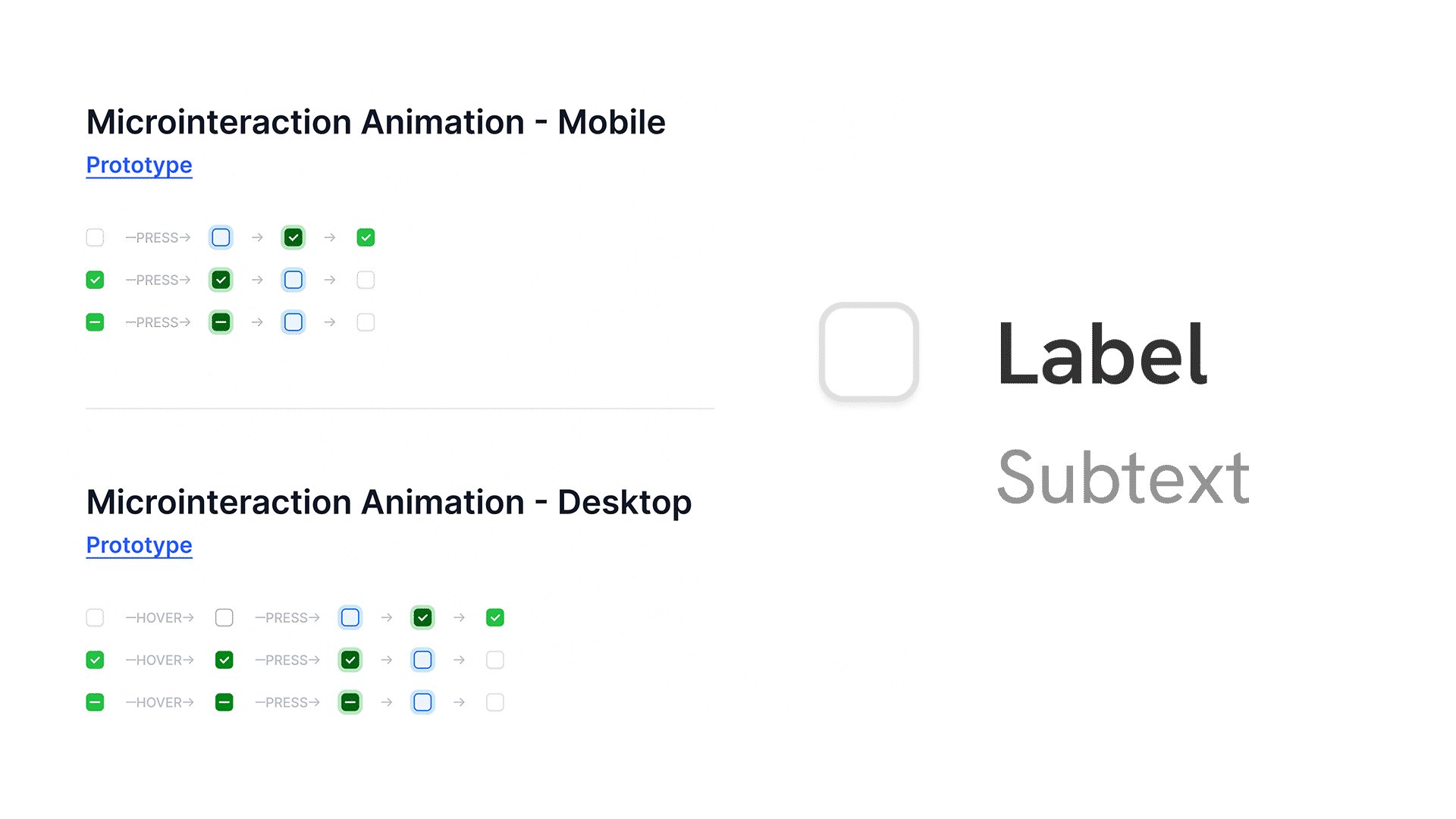
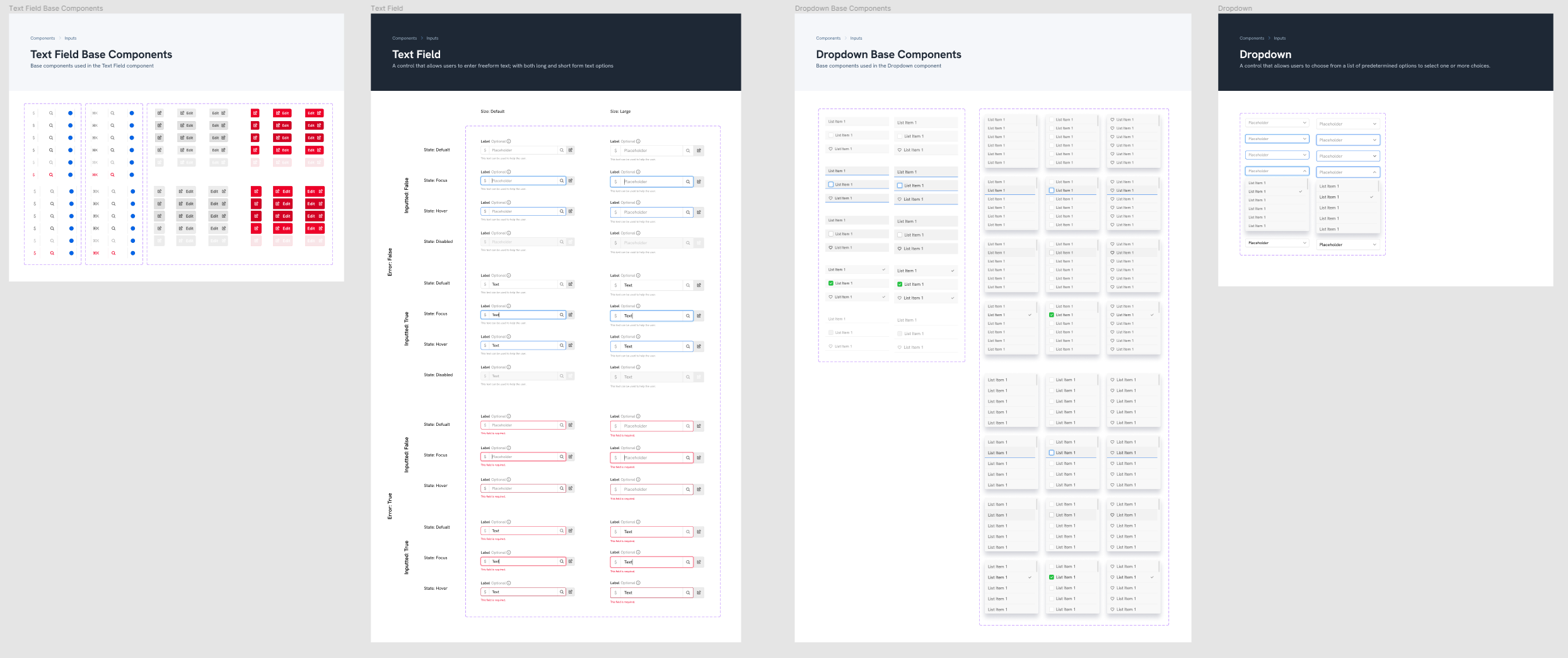
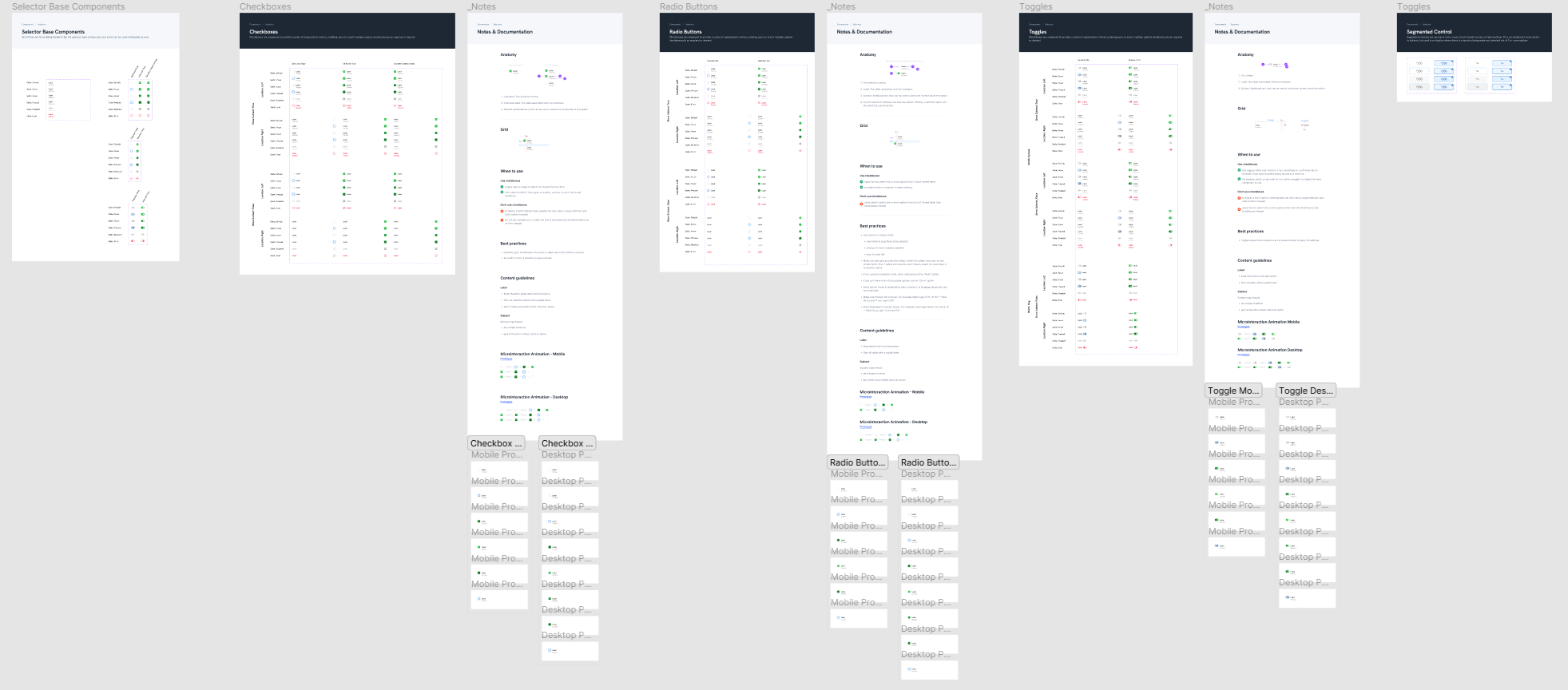
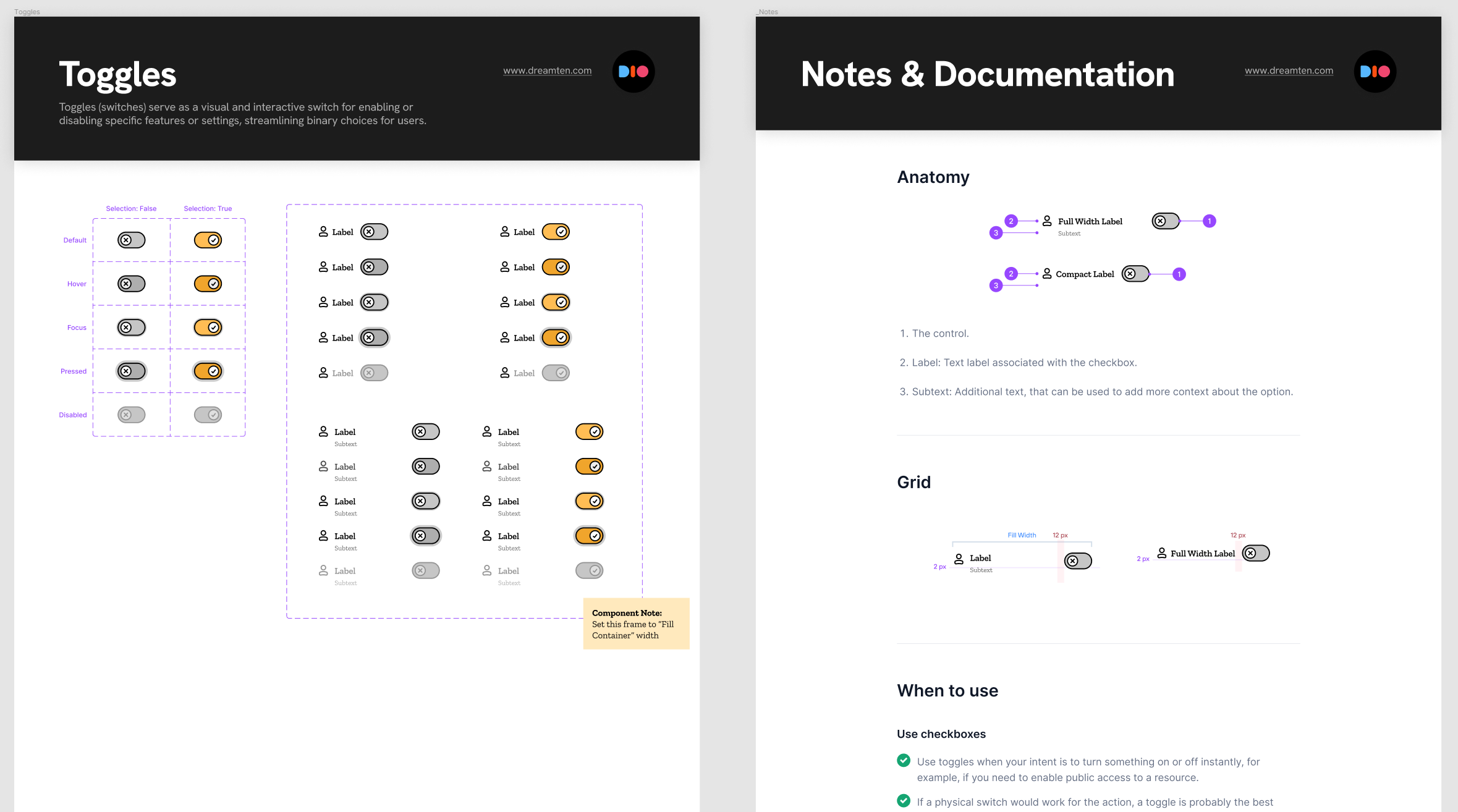
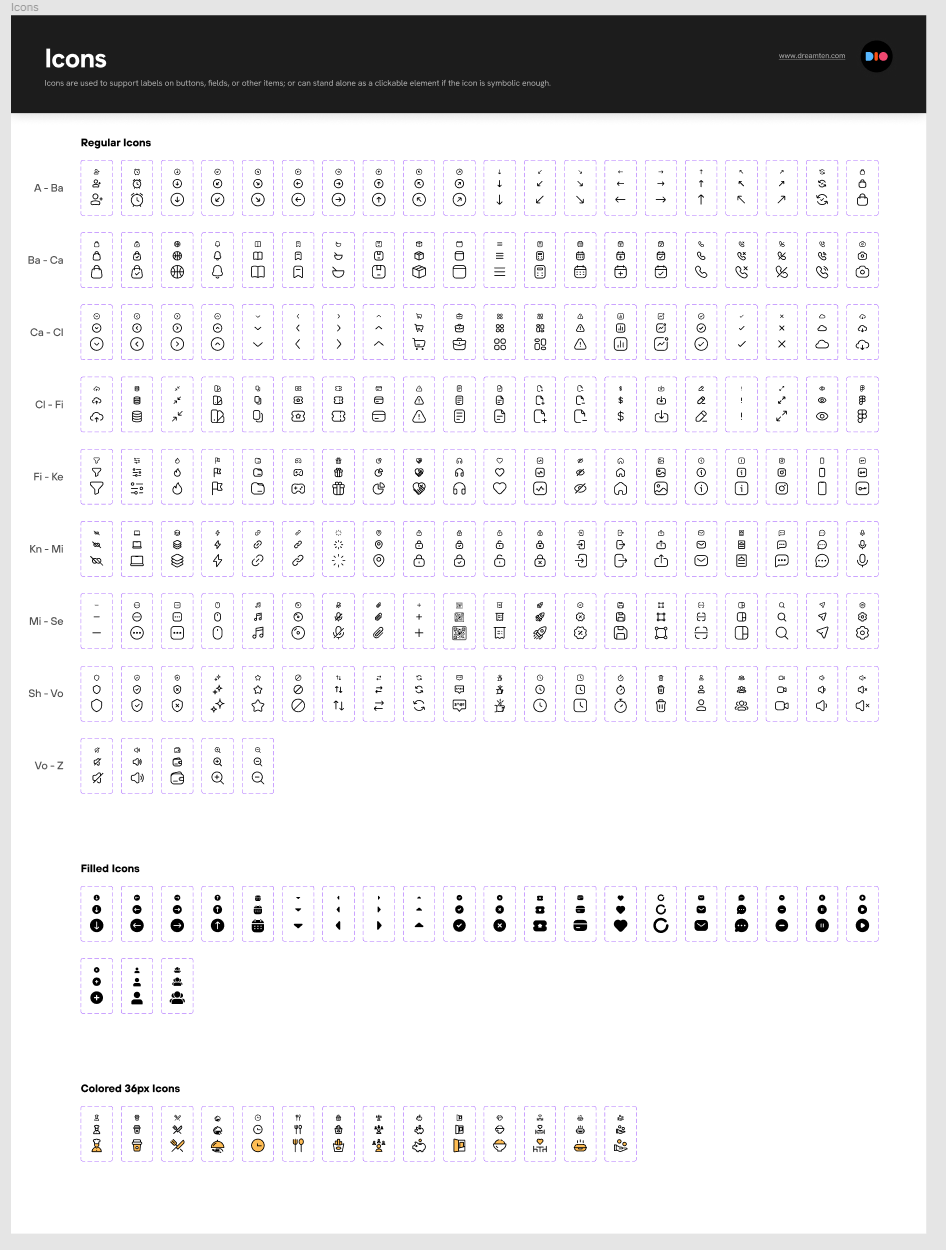
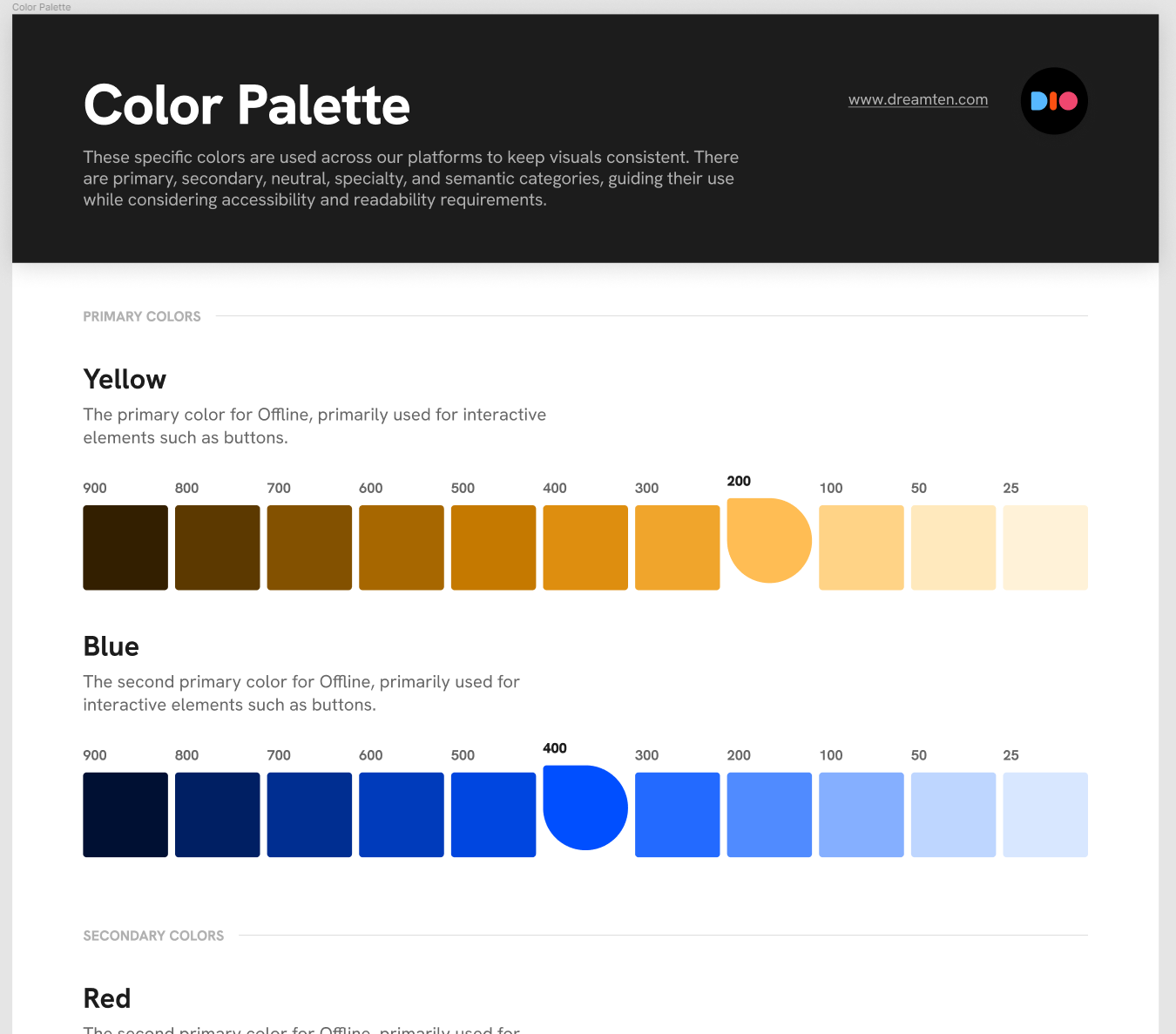
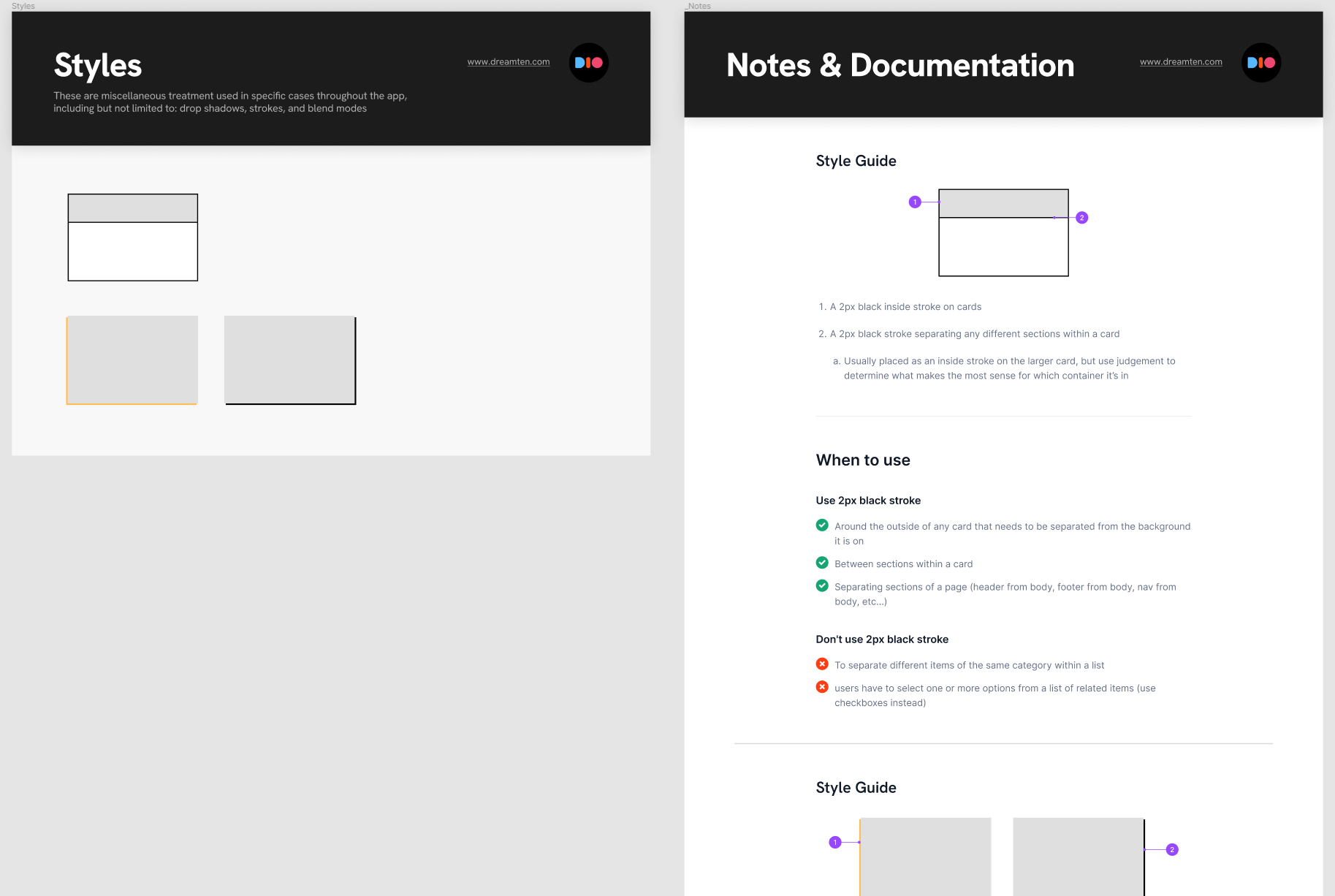
Design systems are required to create a cohesive design environment in any project, and I've spent a lot of time learning how to craft components that fit all design needs in a logical and easy to use way. Having components built properly in the earlier stages of a project fast-tracks the design process once you have a look and feel nailed down. They also ease the barrier to entry for a younger designer, allowing them to focus on layout and user experience, rather than fiddling with groups (god forbid), frames, auto-layout, and instances.
Bonus
Screenshots
A mishmash of some other frames from the two design systems highlighted - Offline and Dreamten Systemize / GiveForms. Organization of the design system is key, ensuring any other designer or developer can find what they need quickly and easily.